In one of our previous tutorials we were explaining how to create a crowd using Photoshop custom brushes. That technique proves to be very useful for 2D still images, but what is then the easiest and the most effective way of creating a convincing crowd in 3D, something that can be used in animation fly-throughs? A possible solution we are going to discuss in more detail below is using Vue xStream – a great piece of software which already established itself as a leader in simulations of realistic landscapes and atmospheres. This time though, we will not be populating landscapes but rather, using its powerful ecosystem tools, we will be populating stadium benches with ca. 35,000 spectators!
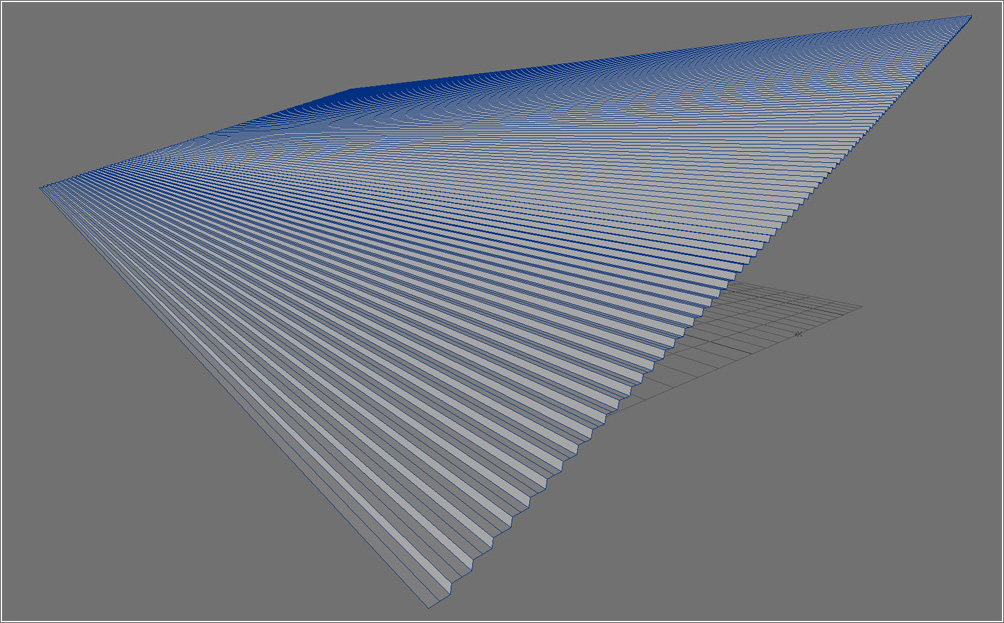
 So, to start with, I created a segment of the stadium- just very basic seats in Lightwave and put them on two different layers – one for the seat and one for the walkways. It is crucial to split your models into separate layers according to the different materials you might have in your scene before you import them into Vue, as the programme does not support multi/sub object materials as far as I am aware.
So, to start with, I created a segment of the stadium- just very basic seats in Lightwave and put them on two different layers – one for the seat and one for the walkways. It is crucial to split your models into separate layers according to the different materials you might have in your scene before you import them into Vue, as the programme does not support multi/sub object materials as far as I am aware.
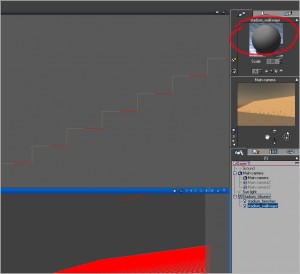
 For this tutorial I won’t be concentrating my efforts on texturing the stadium and I am going to use the basic gray shader. Now, let’s start building the ecosystem material. Select the object you want to populate with people (in my case it is called “stadium_walkways). Double click on the material preview sphere to open the Advanced Material Editor (AME).
For this tutorial I won’t be concentrating my efforts on texturing the stadium and I am going to use the basic gray shader. Now, let’s start building the ecosystem material. Select the object you want to populate with people (in my case it is called “stadium_walkways). Double click on the material preview sphere to open the Advanced Material Editor (AME).
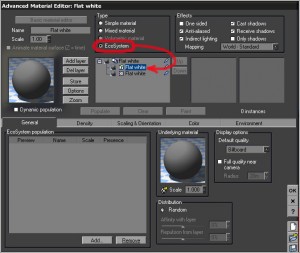
 Once in the AME, you can tweak the basic shader a bit until you are happy with the colour, reflectivity, glossiness, etc. but what I am going to do next is change material type from “Simple material” to “Ecosystem”. This will automatically change the interface, showing relevant ecosystem material tabs.
Once in the AME, you can tweak the basic shader a bit until you are happy with the colour, reflectivity, glossiness, etc. but what I am going to do next is change material type from “Simple material” to “Ecosystem”. This will automatically change the interface, showing relevant ecosystem material tabs.
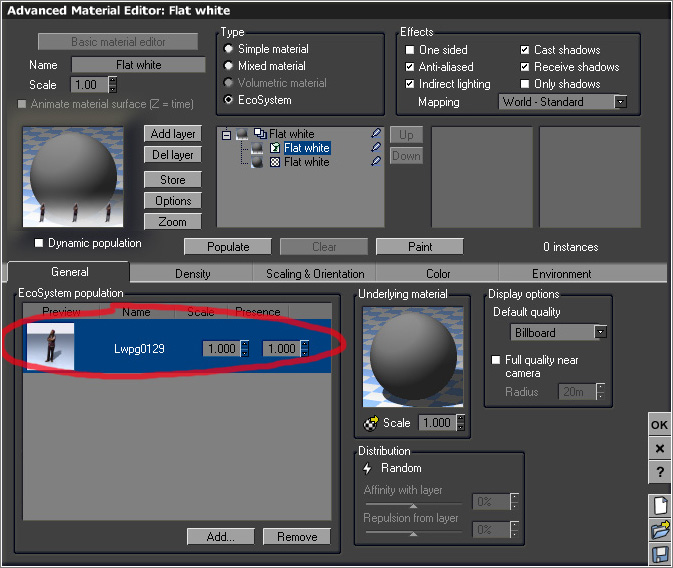
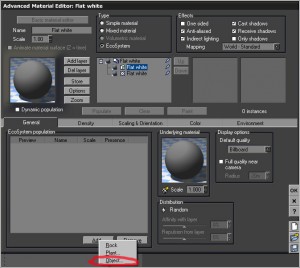
 Clicking the “Add”-> “Object” button in the “General” tab menu will let you select the object(s) you want to use for your EcoSystem population. Ideally, you need to have the objects textured and saved as a Vue object format (vob) before you add them to your population, as you won’t be able to access and modify their material properties once you’ve got them added.
Clicking the “Add”-> “Object” button in the “General” tab menu will let you select the object(s) you want to use for your EcoSystem population. Ideally, you need to have the objects textured and saved as a Vue object format (vob) before you add them to your population, as you won’t be able to access and modify their material properties once you’ve got them added.
For the purpose of this exercise, I will be using 7-8 different types of low-poly static models, around 3,000 polys each, which nevertheless, will generate over 84 millions of polygons in total for the ca. 35,000 spectators in my scene.
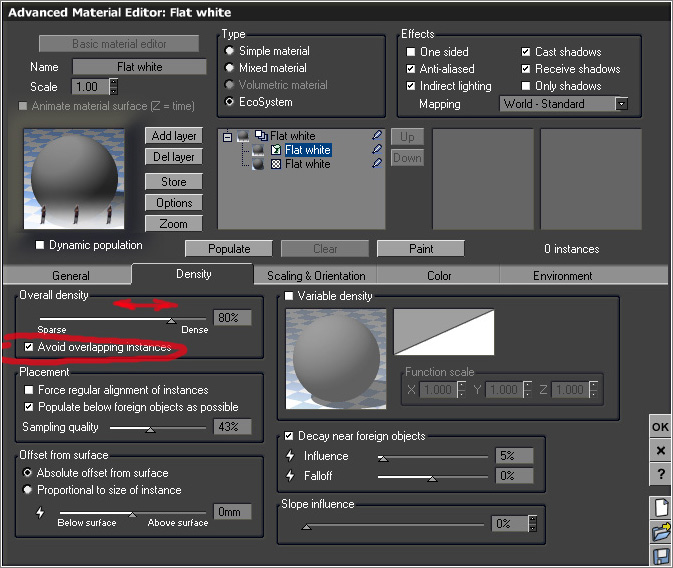
Before I press the “Populate” button though, there are a few things I would like to tweak. In “density” tab I would put the density to 80%, as I want the stadium to look pretty full with people. I need to check “avoid overlapping instances” on, as I don’t want Sally’s arm messing up with Bob’s gutts.
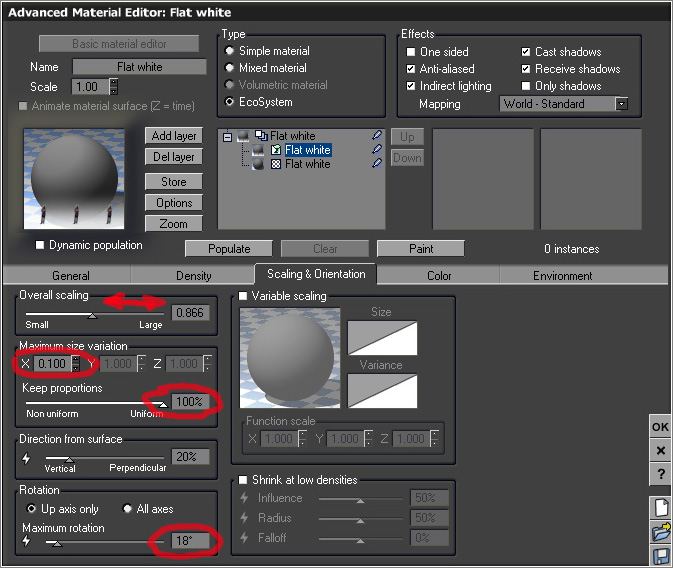
In “Scaling & Orientation” tab I will reduce the overall scaling slightly to 0.866 to approximately much the scale of my scene and , I definitely do not want Goliaths in my scene, I will put “maximum size variation” down to 0.100. And, yes, I need to keep proportions uniform – maybe not to 100% – but I would say, something over the 85% mark. Decrease maximum rotation from the default 120 degree values down to let’s say 18 degrees, as we want to have people facing the direction of the (football) pitch.
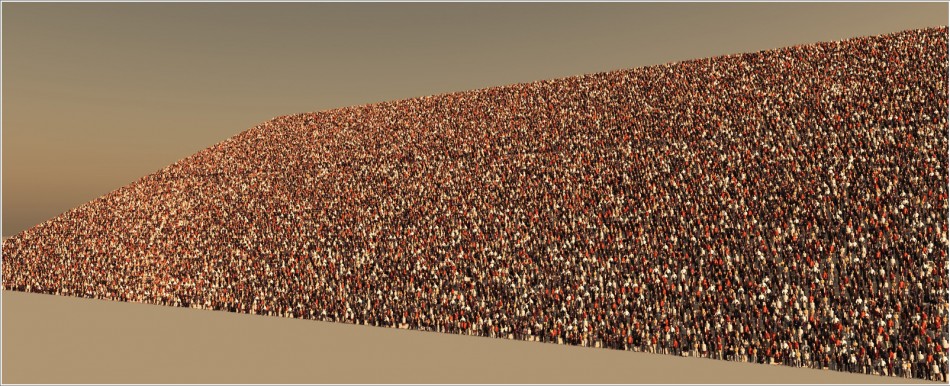
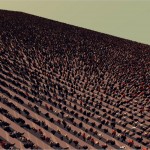
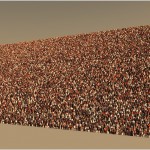
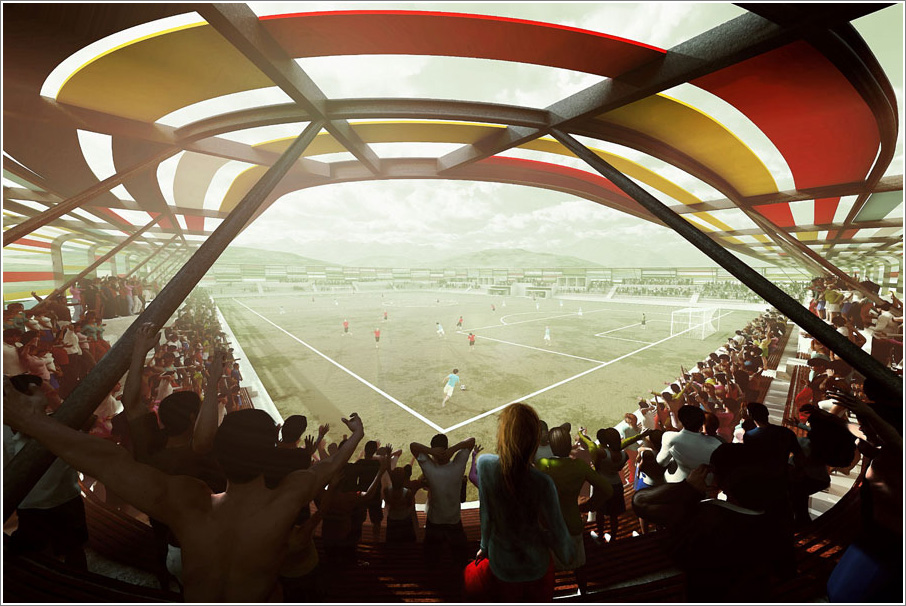
What’s next? The most rewarding part of it- pressing the “Populate” button followed by the “Render” button!
What’s next? The most rewarding part of it- pressing the “Populate” button followed by the “Render” button!
If you want to test it for yourselves, here are my scene files (Vue and Lightwave). Download link here Creating Stadium Crowds
I did not include any of the 3D human models I used to create this tutorial, as they are third party copyrighted materials.
Thanks for reading and good luck!